20.4.2.18 wrapThrough
This element specifies that text shall wrap around the wrapping polygon bounding this object as defined by the child wrapPolygon element. When this element specifies a wrapping polygon, it shall allow text to wrap within the object’s maximum left and right extents.
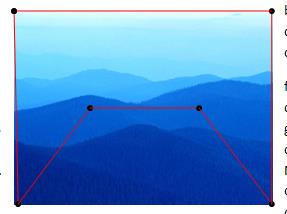
[Example: Consider an object with the following wrap points:


If this object uses tight wrapping, then text cannot be placed within the maximum left and right extents of the wrap polygon at any location:


However, with through wrapping:


end example]
[Example: Consider a DrawingML object using through wrapping and defined as follows:
<wp:anchor … >
…
<wp:wrapThrough wrapText="bothSides">
…
</wp:wrapThrough>
</wp:anchor>The wrapThrough element specifies that text must wrap through this object as defined by its wrap polygon. end example]
Attributes
distL (Distance From Text on Left Edge)
Specifies the minimum distance which shall be maintained between the left edge of this drawing object and any subsequent text within the document when this graphical object is displayed within the document’s contents.
The distance shall be measured in EMUs (English Metric Units).
[Example: Consider a floating DrawingML object which must have one-half of an inch of padding between its left edge and the nearest text. This setting would be specified as follows:
<wp:anchor
… >
…
<wp:wrapThrough
</wp:anchor>
distL="457200" … />The distL attribute specifies that the padding distance must be 457200 EMUs or one-half
of an inch. end example]
The possible values for this attribute are defined by the ST_WrapDistance simple type (20.4.3.6).
wrapText (Text Wrapping Location)
Specifies how text shall wrap around the object’s left and right sides.
[Example: Consider a floating DrawingML object which must allow text to wrap around its left side only. This setting would be specified as follows:
<wp:anchor
… >
…
<wp:wrapThrough wrapText="left" … />
</wp:anchor>The wrapText attribute value of left specifies that text must only wrap around the let side of the object. end example]
The possible values for this attribute are defined by the ST_WrapText simple type (20.4.3.7).
distR (Distance From Text on Right Edge)
Specifies the minimum distance which shall be maintained between the right edge of this drawing object and any subsequent text within the document when this graphical object is displayed within the document’s contents.
The distance shall be measured in EMUs (English Metric Units).
[Example: Consider a floating DrawingML object which must have one-half of an inch of padding between its right edge and the nearest text. This setting would be specified as follows:
<wp:anchor
… >
…
<wp:wrapThrough
</wp:anchor>
distR="457200" … />The distR attribute specifies that the padding distance must be 457200 EMUs or one-half of an inch. end example]
The possible values for this attribute are defined by the ST_WrapDistance simple type (20.4.3.6).
[Note: The W3C XML Schema definition of this element’s content model (CT_WrapThrough) is located in A.4.4. end note]