20.1.8.33 gradFill
This element defines a gradient fill.
A gradient fill is a fill which is characterized by a smooth gradual transition from one color to the next. At its simplest, it is a fill which transitions between two colors; or more generally, it can be a transition of any number of colors.
The desired transition colors and locations are defined in the gradient stop list (gsLst) child element.
The other child element defines the properties of the gradient fill (there are two styles– a linear shade style as well as a path shade style)
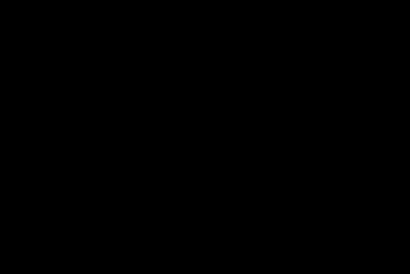
[Example:
The
following is a sample gradient fill, varying from
blue to white:
end example]
Attributes
flip (Tile Flip)
Specifies
the direction(s) in which to
flip the
gradient while tiling.
Normally a gradient fill encompasses the entire bounding box of the shape which contains the fill. However, with the tileRect element, it is possible to define a “tile” rectangle which is smaller than the bounding box. In this situation, the gradient fill is encompassed within the tile rectangle, and the tile rectangle is tiled across the bounding box to fill the entire area.
The possible values for this attribute are defined by the ST_TileFlipMode simple type (20.1.10.86).
rotWithShape (Rotate With Shape)
Specifies if a fill rotates along with a shape when the shape is rotated.
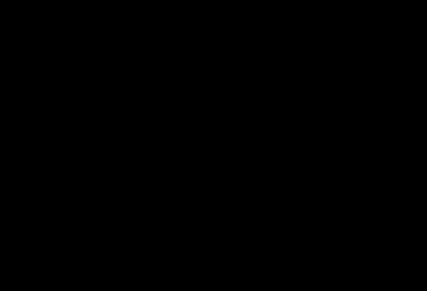
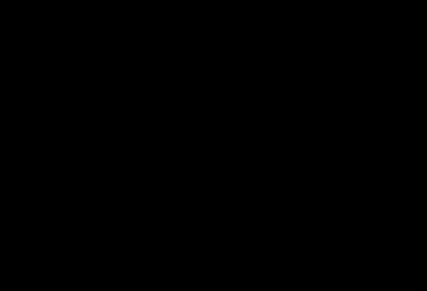
[Example:
The following is a fill with the flip attribute set to “x”. The black interior rectangle indicates the tile rectangle. Notice that the adjacent rectangle to the right in the tile has been flipped along the x-axis.
end example]
The possible values for this attribute are defined by the W3C XML Schema boolean datatype.



[Note: The W3C XML Schema definition of this element’s content model (CT_GradientFillProperties) is located in A.4.1. end note]