19.5.94 wedge
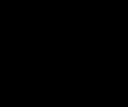
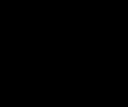
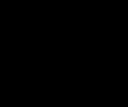
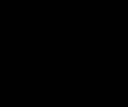
This element describes the wedge slide transition effect, which uses two radial edges that wipe from top to bottom in opposite directions until the new slide is fully shown. The rendering of this transition has been shown below.
[Example: Consider the following case in which the “wedge” slide transition is applied to a slide, along with a set of attributes. The proper usage and a sample rendering are shown below, with the XML fragments preceding the corresponding rendering:
<p:transition>
<p:wedge/>
</p:transition>








end example]
[Note: Any rendering shown above is for example purposes only. Exact rendering of any transition is determined by the rendering application. As such, the same transition can have many variations depending on the implementation. end note]
[Note: The W3C XML Schema definition of this element’s content model (CT_Empty) is located in A.3. end note]