19.5.71 split
This element describes the split slide transition effect, which reveals the new slide directly on top of the previous one by wiping either horizontal or vertical from the outside in, or from the inside out, until the new slide is fully shown. The rendering of this transition depends upon the attributes specified which have been shown below.
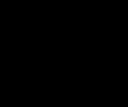
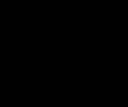
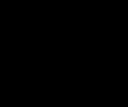
[Example: Consider the following cases in which the “split” slide transition is applied to a slide, along with a set of attributes. The proper usage and sample renderings are shown below, with the XML fragments preceding the corresponding rendering:
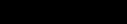
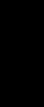
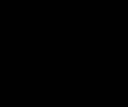
<p:transition>
<p:split orient="horz" dir="in"/>
</p:transition>
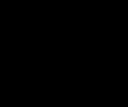
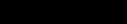
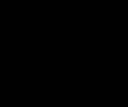
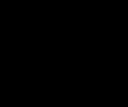
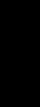
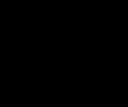
<p:transition>
<p:split orient="horz" dir="out"/>
</p:transition>
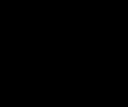
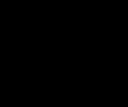
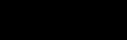
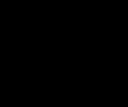
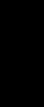
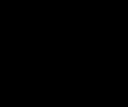
<p:transition>
<p:split orient="vert" dir="in"/>
</p:transition>
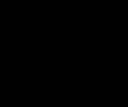
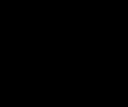
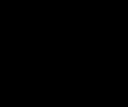
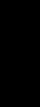
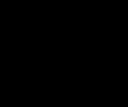
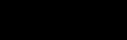
<p:transition>
<p:split orient="vert" dir="out"/>
</p:transition>























end example]
[Note: Any rendering shown above is for example purposes only. Exact rendering of any transition is determined by the rendering application. As such, the same transition can have many variations depending on the implementation. end note]
Attributes
dir
(Direction)
This attribute specifies
the direction of a “split” slide transition.
Attributes
orient (Orientation)
The possible values for this attribute are defined by the ST_TransitionInOutDirectionType simple type (19.7.52).
This attribute specifies
the orientation of a “split” slide transition.
The possible values for this attribute are defined by the ST_Direction simple type (19.7.2).
[Note: The W3C XML Schema definition of this element’s content model (CT_SplitTransition) is located in A.3. end note]