19.5.59 push
This element describes the push slide transition effect, which moves the new slide in from an off-screen location, continually pushing the previous slide to an opposite off-screen location until the new slide is fully shown. The rendering of this transition depends upon the attributes specified which have been shown below.
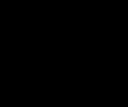
[Example: Consider the following cases in which the “push” slide transition is applied to a slide, along with a set of attributes. The proper usage and sample renderings are shown below, with the XML fragments preceding the corresponding rendering:
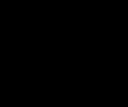
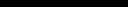
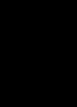
<p:transition>
<p:push dir="d"/>
</p:transition>
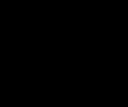
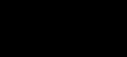
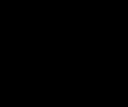
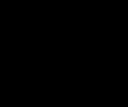
<p:transition>
<p:push dir="l"/>
</p:transition>
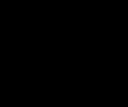
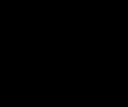
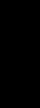
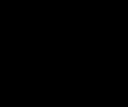
<p:transition>
<p:push dir="r"/>
</p:transition>
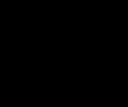
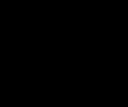
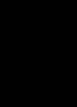
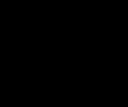
<p:transition>
<p:push dir="u"/>
</p:transition>























end example]
[Note: Any rendering shown above is for example purposes only. Exact rendering of any transition is determined by the rendering application. As such, the same transition can have many variations depending on the implementation. end note]
Attributes
dir (Direction)
This attribute specifies the direction of the slide transition.
The possible values for this attribute are defined by the ST_TransitionSideDirectionType simple type (19.7.53).
[Note: The W3C XML Schema definition of this element’s content model (CT_SideDirectionTransition) is located in A.3. end note]