19.5.32 cover
This element describes the cover slide transition effect, which moves the new slide in from an off-screen location, continually covering more of the previous slide until the new slide is fully shown. The rendering of this transition depends upon the attributes specified which have been shown below.
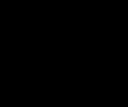
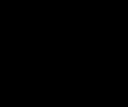
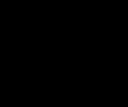
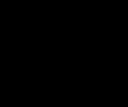
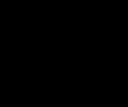
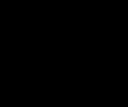
[Example: Consider the following cases in which the “cover” slide transition is applied to a slide, along with a set of attributes. The proper usage and sample renderings are shown below, with the XML fragments preceding the corresponding rendering:
<p:transition>
<p:cover dir="d"/>
</p:transition>
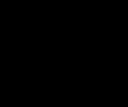
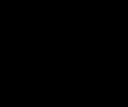
<p:transition>
<p:cover dir="l"/>
</p:transition>
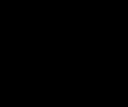
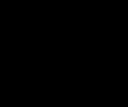
<p:transition>
<p:cover dir="r"/>
</p:transition>
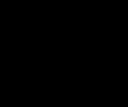
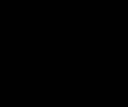
<p:transition>
<p:cover dir="u"/>
</p:transition>
<p:transition>
<p:cover dir="ld"/>
</p:transition>
<p:transition>
<p:cover dir="lu"/>
</p:transition>
<p:transition>
<p:cover dir="rd"/>
</p:transition>
<p:transition>
<p:cover dir="ru"/>
</p:transition>

















end example]
[Note: Any rendering shown above is for example purposes only. Exact rendering of any transition is determined by the rendering application. As such, the same transition can have many variations depending on the implementation. end note]
Attributes
dir (Direction)
This attribute specifies if the direction of the transition.
The possible values for this attribute are defined by the ST_TransitionEightDirectionType simple type (19.7.51).
[Note: The W3C XML Schema definition of this element’s content model (CT_EightDirectionTransition) is located in A.3. end note]