19.5.18 blinds
This element describes the blinds slide transition effect, which uses a set of horizontal or vertical bars and wipes them either left-to-right or top-to-bottom, respectively, until the new slide is fully shown. The rendering of this transition depends upon the attributes specified.
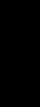
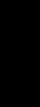
[Example: Consider the following cases in which the “blinds” slide transition is applied to a slide, along with a set of attributes. The proper usage and sample renderings are shown below, with the XML fragments preceding the corresponding rendering:
<p:transition>
<p:blinds dir="horz"/>
</p:transition>
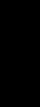
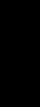
<p:transition>
<p:blinds dir="vert"/>
</p:transition>























end example]
[Note: Any rendering shown above is for example purposes only. Exact rendering of any transition is determined by the rendering application. As such, the same transition can have many variations depending on the implementation. end note]
Attributes
dir (Transition Direction)
This attribute specifies
a horizontal or vertical transition.
The possible values for this attribute are defined by the ST_Direction simple type (19.7.2).
[Note: The W3C XML Schema definition of this element’s content model (CT_OrientationTransition) is located in A.3. end note]