17.15.2.7 divBdr
This element specifies the set of borders for the boundaries of the current HTML div, body, or blockquote element, using the four border types defined by its child elements.
If this element is omitted, then there shall be no borders associated with the current HTML v, body, or blockquote element.
[Example: Consider a simple HTML document defined as follows:
<html>
<body>
<div style=" border-left-style:solid; border-right-style:groove; border-
right-width:3px; border-top-style:dashed; border-top-width:3px; border-bottom-
style:outset; border-bottom-width:3px">
<p>paragraph of text</p>
</div>
</body>
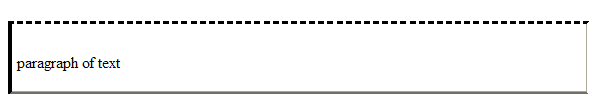
</html>This HTML would therefore normally appear as follows (image scaled appropriately):

Now, when this document is saved in the WordprocessingML format, the information stored on the div elements is stored in the web setting part as follows:
<w:divs>
<w:div w:id="1785730240">
…
<w:divBdr>
<w:top w:val="dashed" w:sz="18" w:space="7" w:color="auto" />
<w:left w:val="single" w:sz="24" w:space="4" w:color="auto" />
<w:bottom w:val="outset" w:sz="18" w:color="auto" />
<w:right w:val="threeDEngrave" w:sz="6" w:color="auto" />
</w:divBdr>
</w:div>
</w:divs>The divBdr element specifies border information about the single HTML div structure in the document. end example]
[Note: The W3C XML Schema definition of this element’s content model (CT_DivBdr) is located in A.1. end note]