17.15.2.21 left
This element specifies the border which shall be displayed at the left of the boundaries of the current HTML div object.
If this element is omitted, then this HTML div object shall not have a left border.
[Example: Consider a simple HTML document defined as follows:
<html>
<body>
<div style=" border-left-style:solid; border-right-style:groove; border-
right-width:1px; border-top-style:dashed; border-top-width:3px; border-bottom-
style:outset; border-bottom-width:3px">
<p>paragraph of text</p>
</div>
</body>
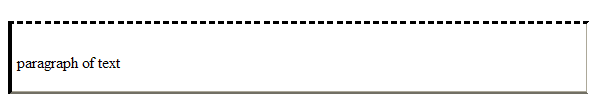
</html>This HTML would therefore normally appear as follows (image scaled appropriately):

Now, when this document is saved in the WordprocessingML format, the information stored on the div elements is stored in the web setting part as follows:
<w:divs>
<w:div w:id="1785730240">
…
<w:divBdr>
<w:top w:val="dashed" w:sz="18" w:space="7" w:color="auto" />
<w:left w:val="single" w:sz="24" w:space="4" w:color="auto" />
<w:bottom w:val="outset" w:sz="18" w:color="auto" />
<w:right w:val="threeDEngrave" w:sz="6" w:color="auto" />
</w:divBdr>
</w:div>
</w:divs>The left element specifies border information about the left border for the single HTML div structure in the document; in this case, a 3 point bottom border of type single. The initial 4 pixel border was converted to 3 points using the following logic:
end example]
This element’s content model is defined by the common border properties definition in 17.3.4.